スランプを通り越して
パソコンの前に座っても なんら感情の動きが無くなる状態にまでなってしまったので
確実に迷宮入りです。
ごめんなさい。
RPGツクールMVで「爺メン75歳」というバカゲーを作成している記録です。…が、それとは関係なくWeb系の技術メモも書きます
スランプを通り越して
パソコンの前に座っても なんら感情の動きが無くなる状態にまでなってしまったので
確実に迷宮入りです。
ごめんなさい。
作業の停滞を打ち破るために、先週末、エンディングまでの最低限必要なテキストを打ち込み終わったのですが、
設定を直したくなりました。
はい、エターナり決定!…うそです。ちゃんと最低限の手直しにします。
「爺メン」は75歳になって世間から取り残され、ドン・キホーテ状態になった勇者様のお話なのですが、その「世間とのギャップ」が全然描けていなかったことに気づきましてね。
剣と魔法の世界が過去のものであることを示すために、「銃器が開発された」「軽便鉄道が通った」なんていう小ネタを配置しておいたほうが効果的かな、と。幸い、ほんらいやりたかった「人の話を聞いていくうちに進む道が見えてくる」という古典的な謎解きの背骨を崩さなくても、調味料だけ変えることで味わいが増しそうです。いや、何言ってるかわからないと思いますが
「東の森の魔女に姫様がさらわれたので倒せ」
↓
「東の団地の美魔女に姫様が誘惑されてセクシーアイドルデビューしてしまったので倒せ、団地の住民の迷惑にならないように」
とかちょこちょこ変えてみたいと思いまして。
…だんだん「俺が作った痛いRPG」になってる気もしますが。好きですよ、邦子さん。
YouTubeに製作途中の状態をアプしてみました。
その1(オープニング) https://youtu.be/wuswiuC8ZdY
その2(その続き、戦闘はカット) https://youtu.be/Y5G1sxOt6SE
高評価数/再生数 の割合がこんなに高かったのは、過去に別ジャンルの動画をアプした経験でもありませんでした。みなさん、ありがとう!
関連動画から、いくつか他の方の作品を拝見したんですが、勇者ネタやっぱり多いわ…… あんたも好きね。
わたくしツクールVX Aceはすでに持っていて、それ用の素材も二つだけ買っていました。音楽はもちろん、マップチップも1.5倍に拡大すればそのまま使えるようです。(使用許諾的にもOKなようです)
もちろんほとんどの場合 拡大時に画質が荒くなって残念になるのですが、唯一の例外。

「ドット絵風」と銘打った素材がデジカや海外のrpgmakerweb.comにいくつかあって、それらは荒れるも何ももともと粗いので、面白い効果になりそうです。
この画像はあえてブラウン管風のブレがかかるプラグインを使っていますが、素の状態だとカリッとしたエッジになります。
ドット絵を拡大する時は、Photoshopをお使いの方は「ニアレストネイバー法」というオプションを設定すると、変にフォトショ側が気を使って滑らかに加工することなく、クリスピーなエッジのまま拡大してくれます。これ、1.5倍や2倍などきりのいい倍数の時にもっとも効果が出る設定です。
古いツクールの話題ついでに。「プラグイン入れるほどのことではないけど、技術的になんとかできないかなあ」と思った時は、たとえば
「ツクールMV キーウェイト」
などではなく
「ツクール キーウェイト」
と検索すると、過去作で蓄積されたノウハウがヒットしたりします。
もちろんRubyコマンドなどはそのまま使うことはできませんが、コモンイベントで済むことであれば過去作のやり方でカバーできることが多かったりします。

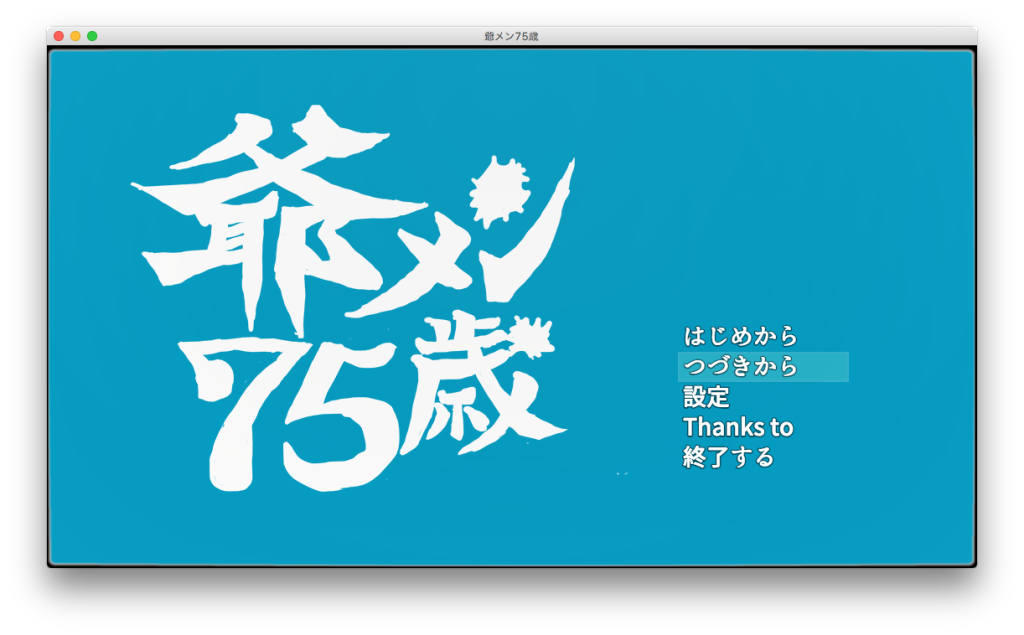
どーん。
70年代にテレビドラマが始まる時、ちゃんとしたタイトルバックの前によく挿入されていた、手書き字幕スーパーのイメージです。
さいきんだとこれが近いかな。

タイトルロゴはプレステのツクール4が出てた頃…だから10年以上前かなあ、シャーペンでざっくり描いてたやつが出てきたのでスマホで撮ってペンタブでなぞりました。線がザリザリしてるのはあえて直しません。アナログくさくて面白いかなと。
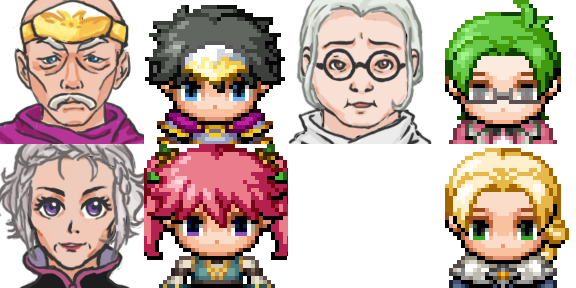
勇者・魔法使い・槍使い・僧侶です。

ドット絵が「過去の姿」、ふるふるした線のつたないトレースが「おじいちゃんおばあちゃんになった今の姿」です。
左上のおじいちゃんが あなた、主人公です。右下の金髪の「今の姿」はゲームができてからのお楽しみ。
線がへたなので気が向いたら手直しします。ここから表情違いをつくっていくわけですが、Photoshopの新機能「リンクを配置」で、目と口以外のところをひとつのPSDとして保存しておいて使い回すことにしました。
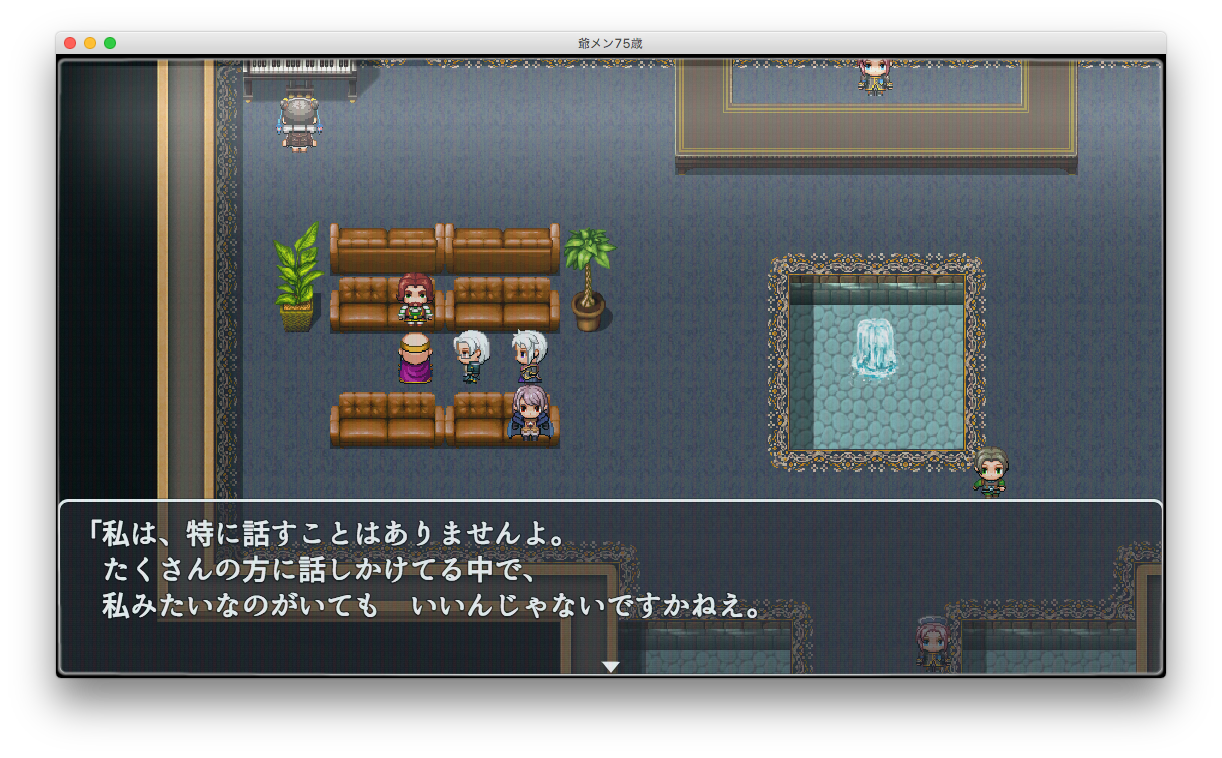
プラグイン入手はこちらから – Firgof’s CRT Monitor Effect


このスクリーンショットだとわかりにくいけど、かなり本格的にブラウン管っぽさを再現しています。
デフォルトの設定だとバッシバシ エフェクトがかかってて、かっちょいいけどゲームとして遊ぶには目が疲れるので、控えめの演出になるよう数値をいじりました。プラグインのソースを直に触ることになるけど、作者さん自身がフォーラムで質問に答えて「とりあえずここの数値を書き換えるといいですよ」みたいなことを書いていたくらいなので、まあ、許してくれるでしょう;
そうそう、ソースコードを直にいじるときは、もともとの記述を残しておくために
// $crt_overlay8.opacity = 10; $crt_overlay8.opacity = 2;
と、元記述のあたまに「//」をつけておいたうえで、下にコピペで書き換えた値を追加すると良いです。
「//」から後ろ、次に改行するまでの間は「コメント(注釈)」とみなしてプログラムが読み飛ばしてくれる、という機能を使っています。コメントアウトとゆいます。
このプラグイン、回想シーンや夢のシーンだけブラウン管風にしてみたい、と思って「プラグインコマンドか何かで効果のオンオフを切り替えられませんか?」とヘッタクソな英語で作者さんに要望を出してみましたが、ソース見ると結構凝った処理やってるので大変かもですね;

主人公だよー
VX Aceの顔グラエディタで作った画像をペンタブでなぞったよー MV版と違ってパーツがイロモノばっかりで実に面白いよー(正直に褒めている)
マジの話、顔グラエディタはVX Aceのほうがお気に入り。でも、解像度が変わってジャギジャギになってしまったので、殴り書きでなぞってみました。Yanflyさんとこのプラグイン紹介動画に出てくる手描き風アルドくんに思い切り刺激を受けましたが、「線にメリハリがない」って、こういうことを いうんだろうなあ。
敵グラフィックはÆkasicsさんのを使わせてもらうつもりなのだけど、絵が負けてしまいそう。でもここでつまづくといつまでたっても完成しないからこれでいいことにします。
群れるのが苦手なので、いわゆるツクラーさんのコミュニティには全く近づいていないのですが、プラグインはやっぱり探しますし、そんなときはけっきょくRPG Maker公式フォーラムに行き着きます。日本語ブログで紹介されてるプラグインのダウンロード先がココであることも多いです。(技術系コミュニティ全般そうだと思いますが、わかりやすい英語で書いてくれる方が多くて助かります)
で本題。
このフォーラムでは、ゲームのキャプチャ画像や、人によってはソースコード自体を「無料ユーザ登録すると見られるよボタン」の中に記述する方も多いので、ユーザ登録をすることになるのですが、自分の場合は登録の際に「ボット避け」の質問として
the Answer to the Ultimate Question of Life, the Universe, and Everything
の答えを書け、と言われた記憶があります。
日本人にはなんじゃそりゃですが、これ、英語圏のネットミームです。「シャア専用機の色を書け」とか質問しているようなノリ。
参考
生命、宇宙、そして万物についての究極の疑問の答え – Wikipedia
この質問をされたら「42」と返すのがお約束になっているそうなので、そうしてあげてください。
※あくまで「自分が体験したケース」です。もしかしたら、ランダムに質問が選ばれていてあなたが見たときはこの質問ではない、という可能性もあります。
…「ウィキペの『珍項目』リストを読む」のを趣味にしていた時期がおれにあって助かった。
ちなみに、件の「登録すると見られるよボタン」に書かれている「Spoiler」というのは「ネタバレ」のことらしいです。もともとネタバレ除けのために記述を隠す機能だったんだけど流用してます、ってことなのかもしれんなあ。
og:imageなどOpen Graph関連のタグを書いたとき、最後にやることはFacebook公式のデバッガに通すことだと思いますが、
og:image could not be downloaded or is too small
というエラーがどう頑張っても消えなくて困ることがあります。
「og:image 反映されない」あたりで検索しても「もっと画像を大きくしよう」「Facebook側のキャッシュをクリアしよう」ばかりなのですが、両方何度もやってるよ! おれのなにが間違ってるというんだよ! ムキー!
→あなたは悪くない。Open Graph Object Debuggerの困った仕様。
og:urlの値とOpen Graph Object Debuggerに通すURLは、一文字でも違っていてはいけない。
末尾「/」の有る無し、「www」の有る無し、「大文字小文字」、これらがちょっとでも違っていると「og:imageが見つからないか画像が小さいか…ゴニョゴニョ…」という歯切れの悪いエラーになります。
つまり、たとえばog:urlを下記のように設定した場合、
http://hoge.jp/FileName
FacebookのOpen Graphデバッガーには下記のようなURLを指定してはいけないのです。
http://www.hoge.jp/FileName
http://hoge.jp/FileName/
http://hoge.jp/filename
これらはすべて「別物」として認識されてしまいます。
仕方ないといえば仕方ないんだけど、一言添えておいてほしかったよね。