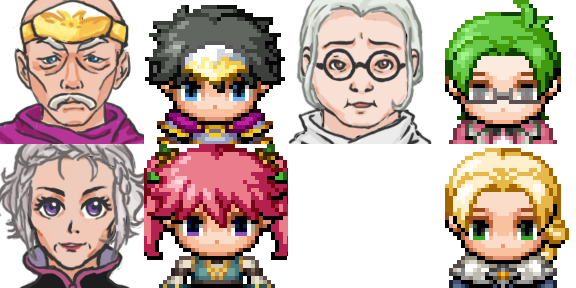
勇者・魔法使い・槍使い・僧侶です。

ドット絵が「過去の姿」、ふるふるした線のつたないトレースが「おじいちゃんおばあちゃんになった今の姿」です。
左上のおじいちゃんが あなた、主人公です。右下の金髪の「今の姿」はゲームができてからのお楽しみ。
線がへたなので気が向いたら手直しします。ここから表情違いをつくっていくわけですが、Photoshopの新機能「リンクを配置」で、目と口以外のところをひとつのPSDとして保存しておいて使い回すことにしました。
RPGツクールMVで「爺メン75歳」というバカゲーを作成している記録です。…が、それとは関係なくWeb系の技術メモも書きます
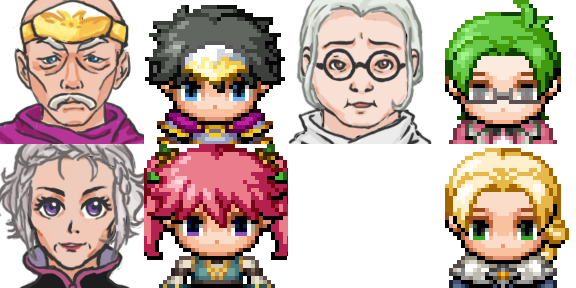
勇者・魔法使い・槍使い・僧侶です。

ドット絵が「過去の姿」、ふるふるした線のつたないトレースが「おじいちゃんおばあちゃんになった今の姿」です。
左上のおじいちゃんが あなた、主人公です。右下の金髪の「今の姿」はゲームができてからのお楽しみ。
線がへたなので気が向いたら手直しします。ここから表情違いをつくっていくわけですが、Photoshopの新機能「リンクを配置」で、目と口以外のところをひとつのPSDとして保存しておいて使い回すことにしました。
プラグイン入手はこちらから – Firgof’s CRT Monitor Effect


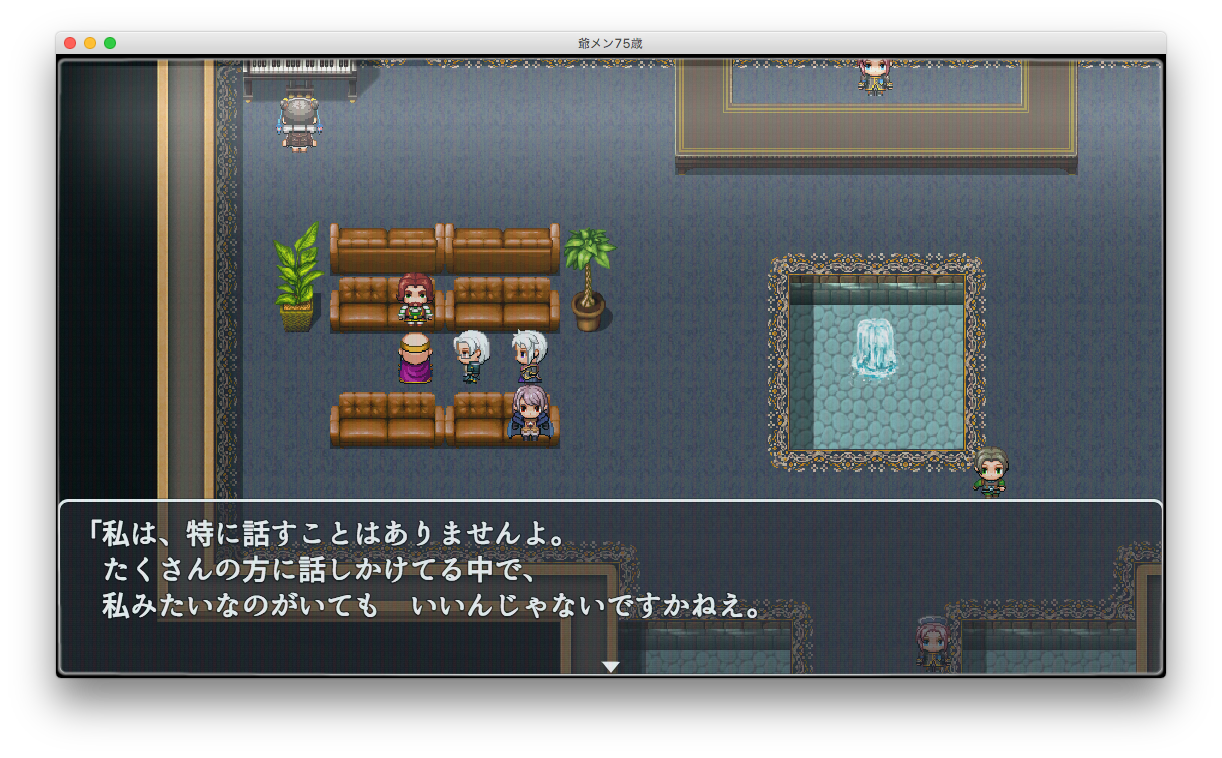
このスクリーンショットだとわかりにくいけど、かなり本格的にブラウン管っぽさを再現しています。
デフォルトの設定だとバッシバシ エフェクトがかかってて、かっちょいいけどゲームとして遊ぶには目が疲れるので、控えめの演出になるよう数値をいじりました。プラグインのソースを直に触ることになるけど、作者さん自身がフォーラムで質問に答えて「とりあえずここの数値を書き換えるといいですよ」みたいなことを書いていたくらいなので、まあ、許してくれるでしょう;
そうそう、ソースコードを直にいじるときは、もともとの記述を残しておくために
// $crt_overlay8.opacity = 10; $crt_overlay8.opacity = 2;
と、元記述のあたまに「//」をつけておいたうえで、下にコピペで書き換えた値を追加すると良いです。
「//」から後ろ、次に改行するまでの間は「コメント(注釈)」とみなしてプログラムが読み飛ばしてくれる、という機能を使っています。コメントアウトとゆいます。
このプラグイン、回想シーンや夢のシーンだけブラウン管風にしてみたい、と思って「プラグインコマンドか何かで効果のオンオフを切り替えられませんか?」とヘッタクソな英語で作者さんに要望を出してみましたが、ソース見ると結構凝った処理やってるので大変かもですね;

主人公だよー
VX Aceの顔グラエディタで作った画像をペンタブでなぞったよー MV版と違ってパーツがイロモノばっかりで実に面白いよー(正直に褒めている)
マジの話、顔グラエディタはVX Aceのほうがお気に入り。でも、解像度が変わってジャギジャギになってしまったので、殴り書きでなぞってみました。Yanflyさんとこのプラグイン紹介動画に出てくる手描き風アルドくんに思い切り刺激を受けましたが、「線にメリハリがない」って、こういうことを いうんだろうなあ。
敵グラフィックはÆkasicsさんのを使わせてもらうつもりなのだけど、絵が負けてしまいそう。でもここでつまづくといつまでたっても完成しないからこれでいいことにします。
群れるのが苦手なので、いわゆるツクラーさんのコミュニティには全く近づいていないのですが、プラグインはやっぱり探しますし、そんなときはけっきょくRPG Maker公式フォーラムに行き着きます。日本語ブログで紹介されてるプラグインのダウンロード先がココであることも多いです。(技術系コミュニティ全般そうだと思いますが、わかりやすい英語で書いてくれる方が多くて助かります)
で本題。
このフォーラムでは、ゲームのキャプチャ画像や、人によってはソースコード自体を「無料ユーザ登録すると見られるよボタン」の中に記述する方も多いので、ユーザ登録をすることになるのですが、自分の場合は登録の際に「ボット避け」の質問として
the Answer to the Ultimate Question of Life, the Universe, and Everything
の答えを書け、と言われた記憶があります。
日本人にはなんじゃそりゃですが、これ、英語圏のネットミームです。「シャア専用機の色を書け」とか質問しているようなノリ。
参考
生命、宇宙、そして万物についての究極の疑問の答え – Wikipedia
この質問をされたら「42」と返すのがお約束になっているそうなので、そうしてあげてください。
※あくまで「自分が体験したケース」です。もしかしたら、ランダムに質問が選ばれていてあなたが見たときはこの質問ではない、という可能性もあります。
…「ウィキペの『珍項目』リストを読む」のを趣味にしていた時期がおれにあって助かった。
ちなみに、件の「登録すると見られるよボタン」に書かれている「Spoiler」というのは「ネタバレ」のことらしいです。もともとネタバレ除けのために記述を隠す機能だったんだけど流用してます、ってことなのかもしれんなあ。
og:imageなどOpen Graph関連のタグを書いたとき、最後にやることはFacebook公式のデバッガに通すことだと思いますが、
og:image could not be downloaded or is too small
というエラーがどう頑張っても消えなくて困ることがあります。
「og:image 反映されない」あたりで検索しても「もっと画像を大きくしよう」「Facebook側のキャッシュをクリアしよう」ばかりなのですが、両方何度もやってるよ! おれのなにが間違ってるというんだよ! ムキー!
→あなたは悪くない。Open Graph Object Debuggerの困った仕様。
og:urlの値とOpen Graph Object Debuggerに通すURLは、一文字でも違っていてはいけない。
末尾「/」の有る無し、「www」の有る無し、「大文字小文字」、これらがちょっとでも違っていると「og:imageが見つからないか画像が小さいか…ゴニョゴニョ…」という歯切れの悪いエラーになります。
つまり、たとえばog:urlを下記のように設定した場合、
http://hoge.jp/FileName
FacebookのOpen Graphデバッガーには下記のようなURLを指定してはいけないのです。
http://www.hoge.jp/FileName
http://hoge.jp/FileName/
http://hoge.jp/filename
これらはすべて「別物」として認識されてしまいます。
仕方ないといえば仕方ないんだけど、一言添えておいてほしかったよね。
WordPressで構築するサイトで、デザイナーさんからこんなデザインをもらった。
ページ部分の表記が
< 01 02 03 >
になってる。
サイバーでカッチョイイから、ということみたいだが、できるかそんなことー!→できたー!
以下、私がやった時のやり方です。
参考記事(ありがとうございました!)
the_posts_pagination()のタグをBootstrap 3形式にする WordPressカスタマイズ事典
正規表現で数字の桁数を表す 名もないテクノ手
※「1桁の数字」を検出するのは意外と複雑なようですが(「15.2」の「1」と「5」と「2」がヒットしちゃったりするから)、今回は整数だとわかっているので簡略化した正規表現にとどめました
function.phpに下記を追加します。
function the_posts_pagination_custom( $args = array() ) {
$navigation = '';
// 1ページのみの場合は出力しません。
if ( $GLOBALS['wp_query']->max_num_pages > 1 ) {
$args = wp_parse_args( $args, array(
'mid_size' => 1,
'prev_text' => _x( 'Previous', 'previous post' ),
'next_text' => _x( 'Next', 'next post' ),
'screen_reader_text' => __( 'Posts navigation' ),
) );
// typeを固定します。今回の場合はlistです。
$args['type'] = 'list';
// ページ区切りリンクを準備します。
$links = paginate_links( $args );
if ( $links ) {
//1桁の場合は前に0を追加します。
//閉じタグはの場合との場合があるのでどちらでも対応できるように
$links = preg_replace(
'#(\b\d\b)#',
'0$1',
$links);
$template = '%1$s';
$navigation = sprintf($template, $links);
}
}
echo $navigation;
}
例えばこういう、親子関係のあるカテゴリ構成があったとします
勇者
ー時の勇者
ー風の勇者
ー神に選ばれし勇者
ある記事を「勇者 風の勇者」のカテゴリに指定した場合、普通にget_the_category()を使うと「勇者 風の勇者」ではなく機械的にアルファベット順に「風の勇者 勇者」と並べられてしまってヴァーとなることがあります
試行錯誤で2パターンほど対処法を試したので両方メモしておきます
参考にさせていただいた記事です。ありがとうございます!
カスタムタクソノミーに親子関係(階層)を持たせ、複数選択したタームの並び順を親>子の順番に表示する
※「children[]」という箇所が自分の環境では動作しなかったので、自分なりに書き換えましたが、ちょっと頭の悪い処理かもしれません。ごめん。
functions.php
//引数として与えた配列を親子順に
function getRootTaxonomies($terms=null){
$rootterms = array();
$roottermstemp = array();
if(isset($terms))
{
foreach($terms as $k=>$v){
if($v->parent === 0){
$rootterms[] = $v;
}
}
foreach($rootterms as $k=>$v)
{
$i = 0;
foreach($terms as $sk=>$sv){
$childname = 'child'.$i;
if( $v->term_id === $sv->parent){
$rootterms[$k]->$childname = $sv;
$i++;
}
}
}
}
return $rootterms;
}
テンプレートの該当箇所
slug; ?>
//カテゴリを出力したい場合
name; ?>
$childname && $pv->$childname->name != ''){
?>
//スラッグを出力したい場合
$childname->slug; ?>
//カテゴリを出力したい場合
$childname->name; ?>
こっちの方法では、階層の同じカテゴリを複数指定した場合はうまくいかないです。
参考にさせていただいたのは下記の二つの記事です。ありがとうございます!
カテゴリIDを階層順に並べた配列をつくる Wordpressテーマの作り方
カテゴリIDからカテゴリ名/スラッグを取得する
function.php
//所属カテゴリ一覧を親子順に
function get_categories_tree() {
$post_categories = get_the_category();
$cat_trees = array();
$cat_counts = array();
$cat_depth_max = 10;
foreach ( $post_categories as $post_category ) {
$depth = 0;
$cat_IDs = array($post_category->cat_ID);
$cat_obj = $post_category;
while ( $depth < $cat_depth_max ) {
if ( $cat_obj->category_parent == 0 ) {
break;
}
$cat_obj = get_category($cat_obj->category_parent);
array_unshift($cat_IDs, $cat_obj->cat_ID);
$depth++;
}
array_push($cat_trees, $cat_IDs);
array_push($cat_counts, count($cat_IDs));
}
$depth_max = max($cat_counts);
$cat_key = array_search($depth_max, $cat_counts);
$cat_tree = $cat_trees[$cat_key];
return $cat_tree;
}
//カテゴリIDからカテゴリ名とスラッグ取得
function get_category_name_by_id($cat_ID,$type) {
$cat_ID = (int) $cat_ID;
$category = get_category($cat_ID);
if($type == 'name'){
return $category->cat_name;
} elseif($type == 'slug') {
return $category->slug;
}
}
テンプレートの該当箇所
//スラッグを出力したい場合 //カテゴリを出力したい場合
「爺メン75歳」はスーファミ版のツクール2の頃からあったアイデアなのだけど、「75歳になった勇者」のお話です。
勇者といえば、最初に思いついた時から15年の間にパロディとして消費され、いったん廃れ、逆に今さら感が受けて蘇り、また手垢がついて前よりよごれてしまうという哀しいサイクルを経ているとおもいます。
いまスマホゲーで勇者パロディがかなり多いみたいで「そろそろ止めれ( ^ω^ #)ビキビキ」状態の人もいるみたいですが、自分では気に入ってるアイデアなのでツクってしまいますらよ。
以下は6年前…6年前!? 別ブログで紹介したプロットです。
15歳で世界を救った勇者も、
60年経って街の名物おじいちゃんになっていた。
野良犬に負けて警備隊に救護される始末。
そんななか かつて倒したドラゴンがよみがえってしまうが、
時代が変わってドライになった街の人は「迷信だ」と本気にしない。
幸いドラゴンも60年でちょっとよぼよぼになってるので…倒せるかも!?
と、街の「勇者保存会」に見送られながら 再び旅立つのであった。
持ってるんだけど もう重すぎて装備できない「伝説の剣」は荷物になるばかり。
呪文はど忘れするわ 看板の字は読めないわ 一晩寝ても半分しか回復しないわ
ステータス異常「ぎっくり腰」はしんどいわ
おまけにやっと仲間にした「勇者マニア」の若者は半日で逃げるわ…
老人ならではの「悪知恵」と ナガヤマ式快癒帯を身につけながらの大冒険!
ドラゴンは倒せるのか? あと伝統芸能の宿命「後継者不足」は解消するのか!?
16/2/10追記
そもそも、GAEをWebサーバとして使うときに結構でかい落とし穴を発見しました。
「末尾スラッシュ(trailing slash)」のあるなしで、相対パスが一つずれてしまう問題です。今、歴戦の勇者に「教えてえらい人」しているのでちょっと待ってね。
16/2/2追記
GAEをWebサーバとして使いたい人はファイル数制限「1バージョンにつき10000ファイルまで」を心のどこかに置いておいてください。中規模の、サブディレクトリごとにコンテンツが大量にあるサイトの場合あとで泣くことになります。解決法がわかったらまた別記事にします。
16/2/1修正
以前の書き方では「画像が全くアップロードできない」という結構な致命傷があったので、対策をwp-config.phpの項目に追記しました
────────ここから本題────────
Google App Engineを使って公開しているサイトで「新着情報だけWPになってればあとのコンテンツはベタのHTMLでいいんだよなー」というケースがあったので対処法をメモ。あ、このブログ自体のことではないです。
パーマリンクというと前髪にパーマをかけた左利きの勇者を連想しますがそれは別の話。
まずGAEにWPを導入する。やり方は詳しく解説されてるサイトがいくつかあります。
つぎに
「下層の特定のディレクトリにアクセスした時だけ、WPで作動するようにする」
「パーマリンクの設定を変更してもつじつまが合うようにする」
この2点をクリアするには、app.yamlおよびwordpress/wp-config.phpを編集する必要があります。
ディレクトリ「news」だけWPで運用したい場合の記述例は下記です。
//変更前
define( 'WP_SITEURL', $protocol_to_use . $_SERVER['HTTP_HOST']);
define( 'WP_HOME', $protocol_to_use . $_SERVER['HTTP_HOST']);
//変更後
define( 'WP_SITEURL', $protocol_to_use . $_SERVER['HTTP_HOST'] . '/news/');
define( 'WP_HOME', $protocol_to_use . $_SERVER['HTTP_HOST'] . '/news/');
define('COOKIEPATH', '/' );
GAE用WPプラグインを使う時は管理画面からWP_SITEURLを変更できない仕様になっているので、ここを直書きで直してしまいます。これがみそ。
さらに、cookieのパスをルートに指定してやる必要があります。これをしないと、画像が全くアップできなくなってしまいます。理由は、GAE側で用意されている画像アップロード機能にて、認証用のクッキーをルートパスにて扱っているから、とのことです。
参考:WordPress 403 HTTP error on file uploads on App Engine with Custom Domain
handlersの項目を下記のようにします。
- url: /news/(.*\.(htm|html|css|js))$ static_files: wordpress/\1 upload: wordpress/.*\.(htm|html|css|js)$ application_readable: true - url: /news/wp-content/(.*\.(ico|jpg|jpeg|png|gif|woff|ttf|otf|eot|svg))$ static_files: wordpress/wp-content/\1 upload: wordpress/wp-content/.*\.(ico|jpg|jpeg|png|gif|woff|ttf|otf|eot|svg)$ application_readable: true - url: /news/(.*\.(ico|jpg|jpeg|png|gif|woff|ttf|otf|eot|svg))$ static_files: wordpress/\1 upload: wordpress/.*\.(ico|jpg|jpeg|png|gif|woff|ttf|otf|eot|svg)$ application_readable: true - url: /news/wp-includes/images/media/(.*\.(ico|jpg|jpeg|png|gif|woff|ttf|otf|eot|svg))$ static_files: wordpress/wp-includes/images/media/\1 upload: wordpress/wp-includes/images/media/.*\.(ico|jpg|jpeg|png|gif|woff|ttf|otf|eot|svg)$ application_readable: true - url: /news/wp-admin/(.+) script: wordpress/wp-admin/\1 secure: always - url: /news/wp-admin/ script: wordpress/wp-admin/index.php secure: always - url: /news/wp-login.php script: wordpress/wp-login.php secure: always - url: /news/wp-cron.php script: wordpress/wp-cron.php login: admin - url: /news/xmlrpc.php script: wordpress/xmlrpc.php - url: /news/wp-(.+).php script: wordpress/wp-\1.php - url: /news(.+)?/? script: wordpress/index.php - url: /(.+\.(gif|png|jpg|htm|html|css|js))$ static_files: \1 upload: .+\.(gif|png|jpg|htm|html|css|js)$ application_readable: true - url: /(.+\.php)$ script: \1 - url: / script: index.php - url: /(.+)$?/? script: \1/index.php
基本的な考え方としては、WPに関連する記述の「URL」をすべてWPを動かしたいディレクトリ名を挟んだものに書き換えます。
さらに、それ以降に「それ以外なら全部、要求したURLをそのまま表示する」旨の記述を加えて調理完了。
今の所これでうまくいっています。何かありましたら追記します。